HTML Print for Arabic and Other Languages
For Arabic print a new concept is introduced.
•Printer must be installed with proper windows driver.
•OPOS / DOS / Generic Text will not work.
•This concept works with both KOT and receipt printing.
Setup Instructions for HTML printing is as follows
•RanceLab > Main > TAS > In Printer Settings
•Set Driver Type = HTML
•NO need to provide any DOS Device Option Commands.
•HTML CSS Style = Use this only if you need any changes
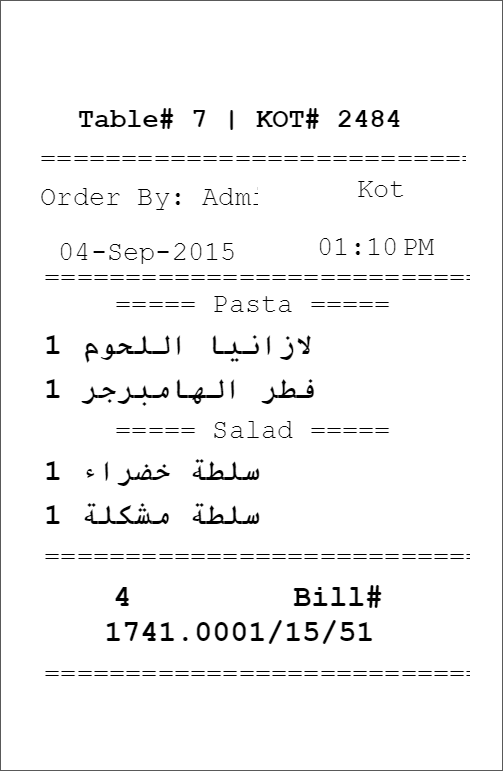
Sample
Sample CSS
Here is a sample CSS
|
/* Must Include. Used to reset Browser level defaults */
*
{
margin: 6px;
padding: 0px;
}
/* styling for body */
body
{
width: 80mm;
font-family: 'Courier New' , Courier, monospace;
}
/* styling for Text blocks
* Unicode-bidi is must with bidi-override as value
* below samples allows text overflow
* to stop overflow add the following */
white-space: nowrap;
overflow: visible;
span
{
unicode-bidi: bidi-override;
}
/* styling for bottom section Must include this. Don?t change */
.border-bottom
{
border-bottom-style: dashed;
border-bottom-width: 1px;
border-bottom-color: #000;
padding-bottom: 5px;
}
/* styling for section separators (Lines with only - = *) */
.section-separator
{
width: 100%;
font-size: 15px;
font-weight: normal !important;
white-space: nowrap;
overflow: hidden;
}
/* styling for center text. Mostly no need to change */
.text-center
{
text-align: center;
}
/* styling for Left aligned text. Mostly no need to change */
.text-left
{
text-align: left;
}
/* styling for Right aligned text. Mostly no need to change */
.text-right
{
text-align: right;
}
/* styling for bold text. Mostly no need to change */
.text-bold
{
font-size: 20px;
font-weight: bold;
}
/* styling for normal text. Mostly no need to change */
.text-normal
{
font-size: 18px;
font-weight: normal;
}
/* styling for double width text. Mostly no need to change */
.text-double-width
{
font-size: 18px;
font-weight: bold;
}
/* styling for sections to prevent wrong page cuts. Must include. Dont change */
@media print
{
.padder
{
font-size: 5px;
padding-top: 60px;
}
}
|